Are you planning to put together a new website? Then having an idea of how many pages will your website have and what content you are planning to put on your website is very important during the early planning stages. A Visual Site Map will help you a lot with this process.
What is a Site Map?
A site map is exactly what it says – a map of your website. It is an HTML or XML page with a list of the pages on your website. It acts as a directory for your website so users and search engines can easily identify the location and hierarchy of individual web pages.
So then… what is a Visual Site Map?
A Visual Site Map is a simple sketch or outline of your website with the details of the webpages and sections you plan to have on it.
Designing and developing a website can be a major project sometimes. So knowing what pages you want to have on your website and the hierarchy of them can help embark on this daunting journey.
A visual site map will help:
- clarify your websites purpose and goals
- avoid duplicate content
- understand the progress of your web design/development journey
Tools to Create a Visual Site Map
You do not need very complex or expensive tool to create a visual site map for your website.
Pencil and Paper
The easiest and my most frequently used tool is this – a pencil and a paper. If you are planning to draw a visual site map, I would recommend first using some sticky page flags as your pages. Then you can use a wall (like me) or a whiteboard to order them. Once this is done, you can use a paper and pencil to draw the final visual site map. I even used colour pens to mark mine to differentiate categories and purpose of the pages.
If you do not have too many pages, then I would suggest just writing them down. An example is given below:
- HOME PAGE
- ABOUT PAGE
- Personal Details
- Professional CV
- Link to Facebook
- Link to Twitter
- BLOG
- Music Review
- Music Portfolio
- CONTACT PAGE
- Contact Details
- Link to Google Maps
Desktop Software
This is just the digital version of paper and pencil. You can use a graphics software like Paint Brush, Microsoft Visio or Photoshop. You can use a document program like Microsoft Word or Page or Notepad if you are planning to outline your visual site map. You can also use software built for this purpose or even use flowchart or mind mapping software. XMind and FreeMind are my two recommendations.
Online Tools
Another option to create a sketch to depict your site map is to use Flowchart, Mind mapping or Site map online tools. Using online tools makes the process easy. There is no software download required. You can go to the website create a login and save your visual site map.
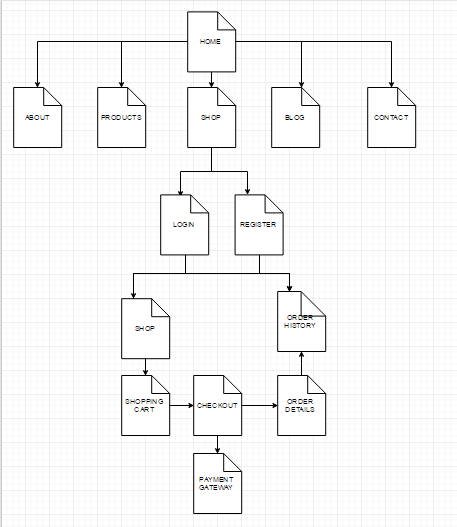
Draw.io is one of the easiest flowchart tools. You can head to www.draw.io, choose where you want to save your final visual site map to (e.g. Google Drive, One Drive or Dropbox) and get started immediately. The simple visual site map below took me less than 5 minutes from scratch and it automatically saved the diagram in my Dropbox at the end of it. And it is completely free!

Other Recommendations
Site Map tools
- Slick Plan: This is a purpose-built Site Map creation tool. You can try a fully-featured edition free for 30 days. Or if it is purely for personal use you can go for the free account with limited features. In this version, you’ll be limited to one site map, basic functionality, a single user, limited support and won’t be able to share your site map except via a web link.
- Dynomapper: This is one of the best Visual Site Map tools I have seen out there. But it is an expensive option at minimum $40 per month. There is also a 14-day trial period. You can choose from 4 site map styles (default, circle, folder and tree).
- Write Maps: The free version is too simplistic. But you can create up to 3 site maps with the free option.
- PowerMapper: This tool draws maps in a range of useful and attractive styles using thumbnails of each page. You can also export a Google XML site map, or an Excel CSV.
Other Tools
- Gliffy: This tool has an extensive image and template library that can be used to create a visual site map.
- Creately: This is an online drawing tool that can be used to create colour graphics. There are some templates available on Creately that can make the creation of a visual site map an easy task.
- Mind Meister: This is a mind mapping tool that I have used in the past for brainstorming and as a visual sounding board. You can also use this to put your thoughts on the screen about your website and its contents
- Flow Chart: It is an online multi-user, real-time collaboration flow charts service. It also helps with creating a visual site map.
- MindNode: If you are on Mac or iPad then this is one of the best mind mapping tools out there. But you can use this tool to create visually stunning site maps.
 Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.

Thank you so much for suggesting the tools including the free ones. 🙂 This helped me put together a few site plans for my website as well as my customer. I love your blog. Very useful.
Glad you found them useful. 🙂