When it comes to page headers there are sooo many creative options to choose from. I have been researching some of the unique headers over the last couple of months and here are my favourite picks.
In part 1 of this series of articles I will tell you more about Hero Headers.
#1 Hero Header
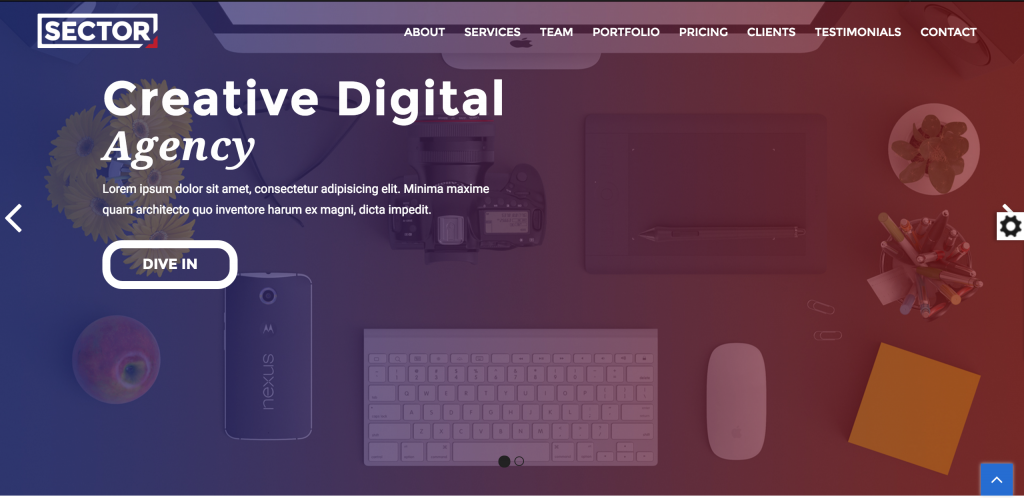
When it comes to One Page Websites, the header makes a big impact. That is why a Hero Header comes highly recommended for these types of websites. A hero header is an oversized display with a visual, text and/or navigation elements usually placed at the top of a web page. An example of a WordPress theme using a hero header is Sector shown below.

Top Ten Tips for the Best Hero Header
- Use a visually appealing and relevant hero image.
- Hero images must be high-resolution and have a 16:9 aspect ratio.
- Use contrasting colours for the image and text. If you use a colourful image, use white or black for the text. But if a black and white image is used, use a single bold colour for all the logo, text and other elements.
- Include your corporate logo or brand mark, preferably in the top-left corner. Keep this in either all white or black so that it does not compete with the colours on the hero image.
- Use neutral colours like white or black for the title, but the font must be large and bold.
- Use neutral colours and smaller font sizes for all the other texts, except the titles.
- Ensure that the text on the hero header does not cover vital parts of the hero image (e.g. faces of peoples).
- Use ghost buttons with no fill and simple outlines.
- Apply tints or fades on the hero image to make the text pop off the image.
- Make sure the hero header works as expected on a smaller screen (e.g. on mobile devices). This can be achieved by resizing or replaced the hero images and other elements.
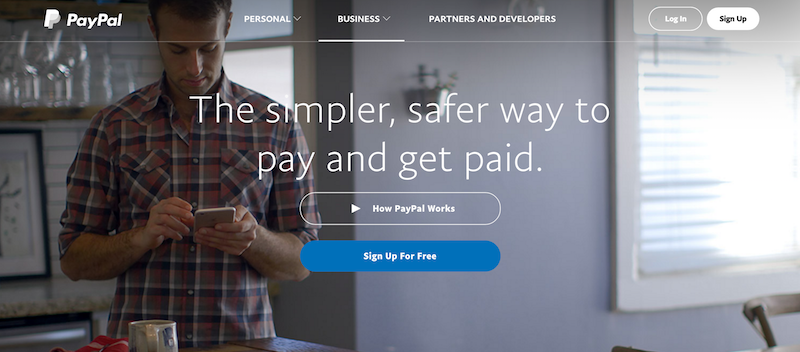
Here is another example of a website that uses a hero header – Paypal

If you enjoyed this article and found this useful, I am sure you will also enjoy my article about One Page Websites. You can also read my other articles on designing a website here.
 Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.
