The anatomy of a WordPress website is not as complicated as you think. A WordPress website is a bunch of PHP and CSS files with a MySQL database. PHP files are the templates that act as a skeleton to display the data. CSS files holds the design configurations like colours and fonts. MySQL database holds the content of the posts and other items.
What is PHP?

PHP is a server-side scripting language and a powerful tool for making dynamic and interactive Web pages. PHP is a widely used, free, and efficient alternative to competitors such as Microsoft’s ASP. Originally created by Rasmus Lerdorf in 1994, the PHP reference implementation is now produced by The PHP Group. PHP originally stood for Personal Home Page, but it now stands for the recursive backronym PHP: Hypertext Preprocessor. The mascot of the PHP project is the elePHPant, a blue elephant with the PHP logo on its side, designed by Vincent Pontier in 1998.
What is MySQL?

MySQL is an open-source relational database management system (RDBMS). In July 2013, it was the world’s second most widely used RDBMS, and the most widely used open-source client–server model RDBMS. It is named after co-founder Michael Widenius’s daughter – My. The SQL acronym stands for Structured Query Language. The MySQL development project has made its source code available under the terms of the GNU General Public License, as well as under a variety of proprietary agreements. MySQL was owned and sponsored by a single for-profit firm, the Swedish company MySQL AB, now owned by Oracle Corporation. For proprietary use, several paid editions are available, and offer more functionality.
MariaDB is a community-developed fork of MySQL database intended to remain free. It is notable for being led by the original developers of MySQL, who forked it due to concerns over its acquisition by Oracle. MariaDB is also named after Widenius’s younger daughter Maria.
What are WordPress Pages made of?
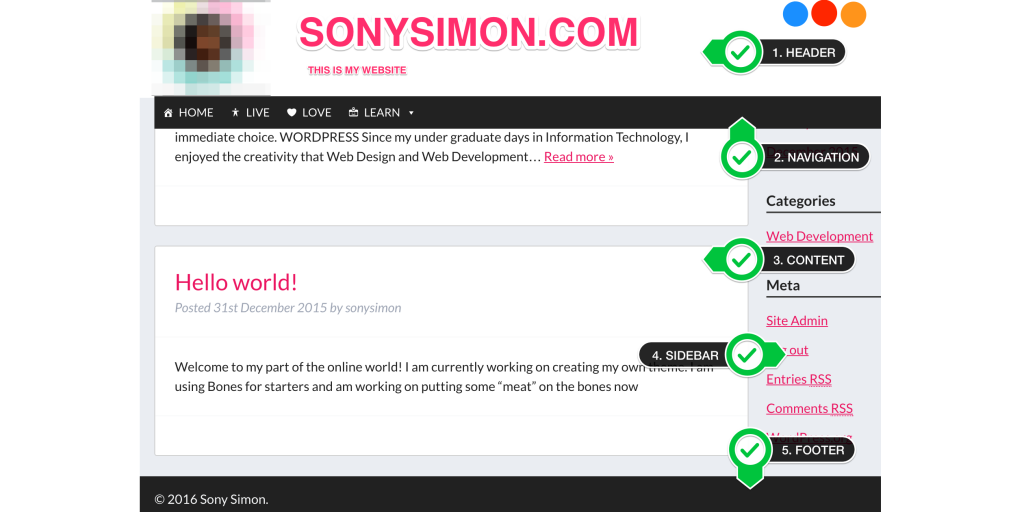
To make this a bit more understandable in layman’s terms, given below is a screenshot of my test website showing the main parts.

1. Header: This section of the website usually has the logo, site title and tag line and social media icons. You can also display Ad Banners in this area. The header.php is the file that acts as a template for this section.
2. Navigation: This section displays the menu so that the website user can navigate to the various sections of the website. The code for this area is also usually included in the header.php file.
3. Content: This is the main section of the website where the content of the website is displayed. Depending on the page a user is viewing this template file for this area can vary. The WordPress homepage is usually displayed using index.php. But there are other PHP files too that can be displayed here. For example, it could be a single.php which is the template used to display a single article. Or it could be a 404.php which is the template that is displayed when a page cannot be found.
4. Sidebar: The sidebar displays various links and widgets. Widgets are snippets of information (e.g. a brief information about the author) or functionality (e.g. the most recent post). The sidebar.php is the file that acts as a template for this section.
5. Footer: This section of the website can also function like a sidebar displaying links and widgets. The footer.php is the file that acts as a template for this section.
The only two files that are absolutely required for a WordPress website are index.php and style.css.
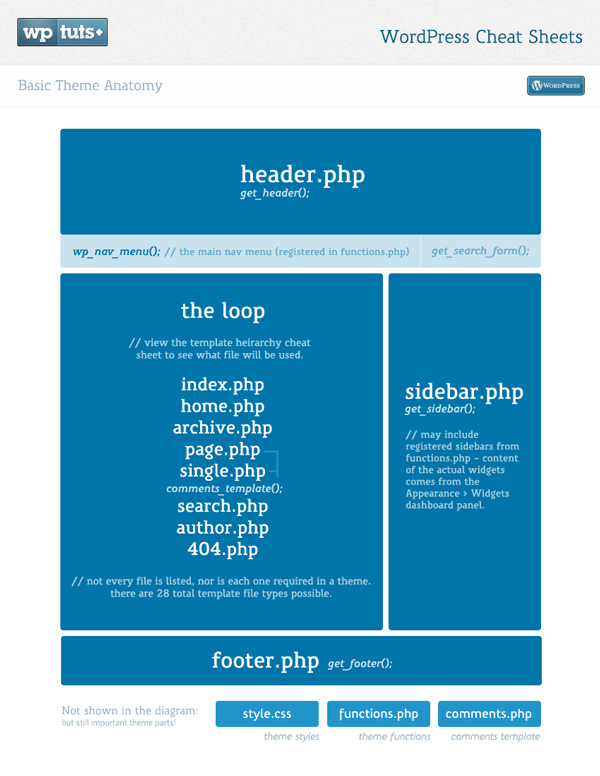
Here is a cheat sheet by Brandon Jones I found useful while I was picking up the basics of WordPress anatomy.

WordPress Files
Here is the big list of the important code files for a WordPress Theme (from WordPress Codex):
StyleSheets
- style.css: The main stylesheet. This must be included with your Theme, and it must contain the information header for your Theme.
- rtl.css: The rtl stylesheet. This will be included automatically if the website’s text direction is right-to-left. This can be generated using the RTLer plugin.
Templates
- index.php: The main template. If your Theme provides its own templates, index.php must be present. If a particular template is not present, then index.php is used.
- front-page.php: The front page template.
- home.php: The home page template, which is the front page by default. If you use a static front page this is the template for the page with the latest posts.
- single.php: The single post template. Used when a single post is queried.
- single-{post-type}.php: The single post template used when a single post from a custom post type is queried. For example, single-book.php would be used for displaying single posts from the custom post type named “book”.
- page.php: The page template. Used when an individual Page is queried.
- category.php: The category template. Used when a category is queried.
- tag.php: The tag template. Used when a tag is queried.
- taxonomy.php: The term template. Used when a term in a custom taxonomy is queried.
- author.php: The author template. Used when an author is queried.
- date.php: The date/time template. Used when a date or time is queried. Year, month, day, hour, minute, second. archive.php: The archive template. Used when a category, author, or date is queried. Note that this template will be overridden by category.php, author.php, and date.php for their respective query types.
- search.php: The search results template. Used when a search is performed.
- attachment.php: Attachment template. Used when viewing a single attachment.
- image.php: Image attachment template. Used when viewing a single image attachment. If not present, attachment.php will be used.
- 404.php: The 404 Not Found template. Used when WordPress cannot find a post or page that matches the query.
- comments.php: This is the comment template.
- header.php: This is the header template.
- footer.php: This is the fotter template.
- sidebar.php: This is the sidebar template.
- searchform.php: This is the search form template.
USEFUL RESOURCES
PHP Tutorials
- Codecademy tutorial
- W3Schools tutorial
- PHP Manual by the developers
- Adam Brown’s popular PHP tutorial
- TreeHouse’s beginner’s guide to PHP
WordPress Tutorials
- A Comprehensive Guide from WPMUDEV
- A Resource List from WordPress
- WordPress Lessons
- Tutsplus Series on Beginning With WordPress
- Your one-stop shop for looking up WordPress’ functions, classes, methods, and hooks
- WordPress File List from Codex
If you are interested in learning the other technologies used for WordPress development, you can read my previous articles on CSS and SASS and checkout the recommended tutorials.
 Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.

This could not have been explained any better.