In my previous article, I wrote about how you can create a colour palette of five colours for your website from scratch. If you instead want to create a colour palette from an image or an inspiring design, then this article will help you with that.
First off, choose an image based on one of the following criteria:
- The visual presentation and the colour combination in the image appeals to you and reflects the tone you want to set on your website. OR
- You are planning to use the image as a core element in your webpage (e.g Hero Image).
For example, while going through my scrapbook stash, I came across this scrapbook paper from Simple Stories. The vintage colours in the picture looked so perfect for a website about genealogy I am working on.

There are various websites and tools that will help you extract the colours from an image. But my recommendation is Coolers.co. So here are my 3 steps to get the colour palette.
Step 1: Upload Image
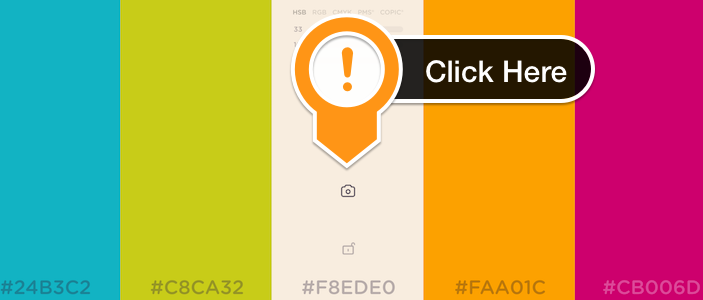
Go to Coolers.Co. You will see 5 blocks of random colours. Hover your mouse over the centre colour block and you will see a camera icon appear as shown below.

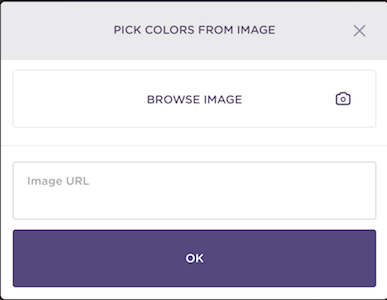
Click on that camera icon. This will open up the below window. You can either upload the image or provide a URL of the image.

Step 2: Select Colours
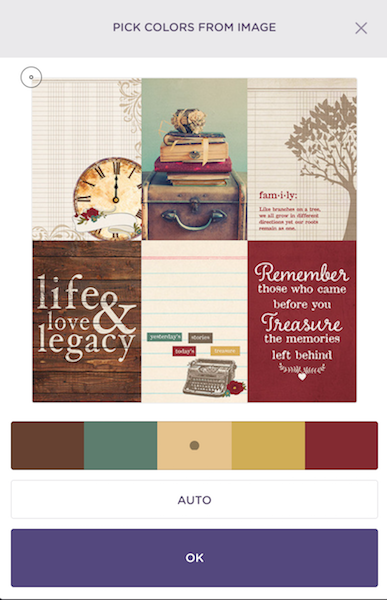
Once the image is uploaded successfully, it will appear on the window as show below. You can then choose up to 5 colours from the image. After you have finished choosing the five colours click on OK.

Step 3: Refine Colours
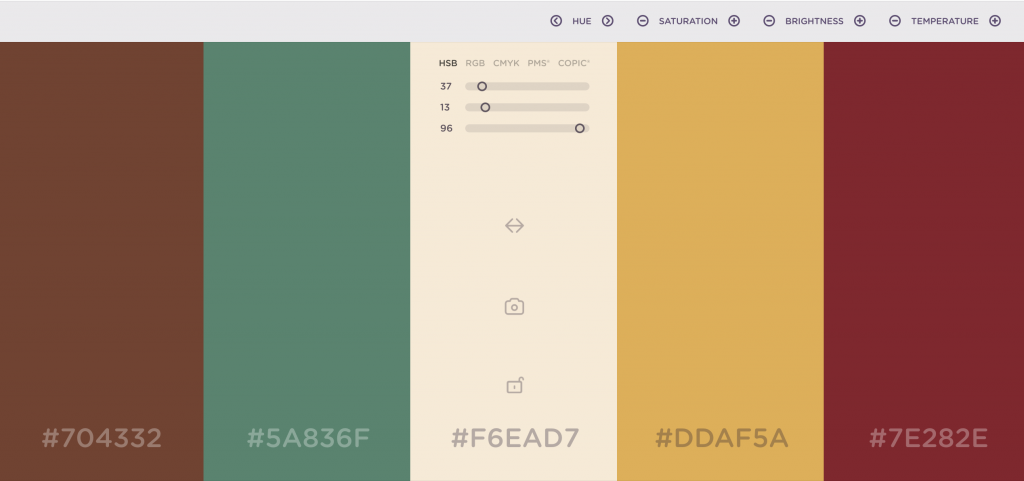
After you have selected your colours, they will appear as 5 colour blocks. You can further refine these colours by adjusting the brightness and colours.
Once you are happy, note down the Hex Values – and Voila! Your Palette is ready.

If you are in the process of setting up your new website, then feel free read my other articles on design and development.
 Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.

Thanks for this. I have been playing around so much with Coolers.co. I am addicted to it. But is there any tool where I can choose more than 5 colors?
I haven’t looked around or found one yet to be honest. But if I do, I will share that too.