Apart from colours and fonts, images also are an important visual aspect of websites. Images are the perfect way to give a visual clue of your content in a clear, concise and aesthetic way. And icons play an important role in this. An icon is a small picture that serves as an intuitive representation of the content of a website. In this article, I will share 4 best ways to incorporate icons effectively and aesthetically into your website.
#1 Menu Icons
You can associate your main menu items with icons. This way you can reuse them to reflect the sections in other parts of your website. I had reviewed a WordPress theme – Engine – a couple of months back. This theme uses some icons for its menu items. These icons are then reused in the Top Stories sections to imply the category of the post.
![]()
![]()
#2 List Icons
On a wordy web page, you can use icons to split content in a meaningful and attractive manner. You can use this to list services or product features. This was used in one of the other WordPress themes I wrote about ages ago called Sector. In the demo of this theme, various services provided by a company are displayed in a visually appealing manner using icons as shown below.
![]()
#3 Contact/Share Icons
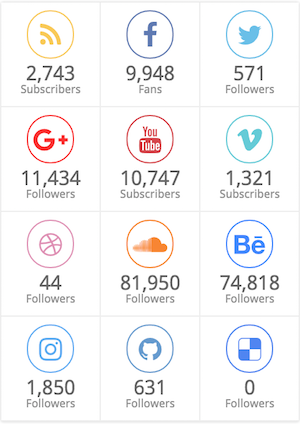
Social media icons are popular examples for this type of icon usage. Most websites feature icons of Social Media websites that help website visitors connect with the website author or share the website content. But you can use icons for other types of links as well. For example, using an envelope icon so users can email you from the website.
Sahifa is a WordPress theme best suited for a content-rich website. It comes with the Arqam Social Counter Plugin which displays social media icons in a beautiful manner.

#4 Post Information Icons
Icons can be used to differentiate categories or post types. Here is an example from Sahifa WordPress theme where icons are used to differentiate post formats (i.e. video, audio, image or text)

You can also show icons to represent other post information like number of views, number of comments or article date. Here are examples from both Sahifa and Engine themes.


 Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.
