Are you developing a new WordPress theme? When I started off, I had a little trouble debugging the website and testing it. But then I discovered these excellent powerful plugins that helped me. So here is my list of the top 5 WordPress Plugins for Theme Developers.
Plugin #1 Debug Bar
Debug Bar plugin adds a “Debug” menu to the admin bar. Admin bar is the strip of bar you see above your web page when you are logged in as an admin. When you click on the Debug menu, it takes you to a layered page where you can see
- Website information including the PHP and MySQL versions
- SQL queries executed
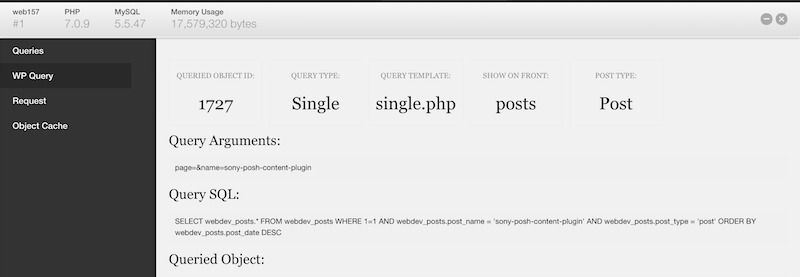
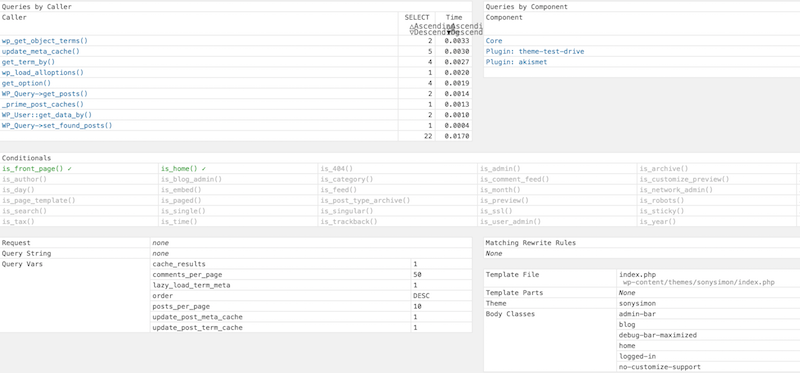
- WP_Query information (as shown in the image below)
- Requests and rewrite information
- Cache details
- JavaScript errors
- and much more information
Since this is a layered window clicking on the grey “X” at the top of this page will take you back to the webpage you were viewing.

Sometimes it may show you a notice to turn on WP_DEBUG. For this amend your wp-config.php file to include:
define('WP_DEBUG', true);
If Debug Bar spots any major errors, it will turn Red.

There are a lot more panels and information that is available on Debug Bar than shown in the image above. There are also a lot of plugins that are available in the WordPress Plugin Repository, that adds new panels to the Debug Bar.

Get Debug Bar Here
Plugin #2 Query Monitor
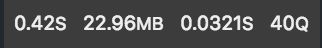
Query Monitor is like “Debug Bar” on steroids. This plugin adds an active toolbar on the admin bar where it will continually show you:
- Page Generation Time
- Peak Memory Usage
- Database Query Time
- Number of Database Queries

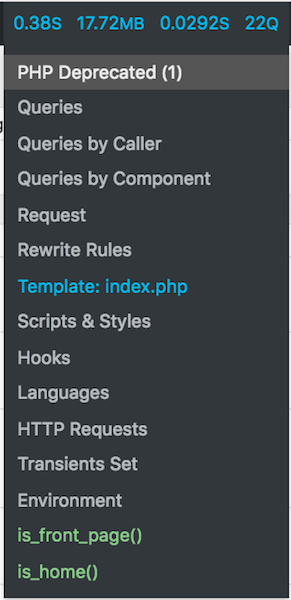
As you can see, this plugin is not just about debugging but about monitoring the website performance. This plugin has so many advanced features compared to many other debug plugins out there. Clicking on the toolbar will show you more options that you can view in detail such as HTTP requests, enqueued files, PHP errors, AJAX calls and much more.

For a novice user, sometimes this can be a little too overwhelming. But this is an all inclusive plugin and will have all your bases covered. If you have any Debug Bar add-ons installed, just deactivate Debug Bar and the add-ons will show up in Query Monitor’s menu. You can filter the queries by component or calling function makes it easy to see which plugins, themes, or functions are making the most (or the slowest) database queries.

Get Query Monitor Here
Plugin #3 Theme Check
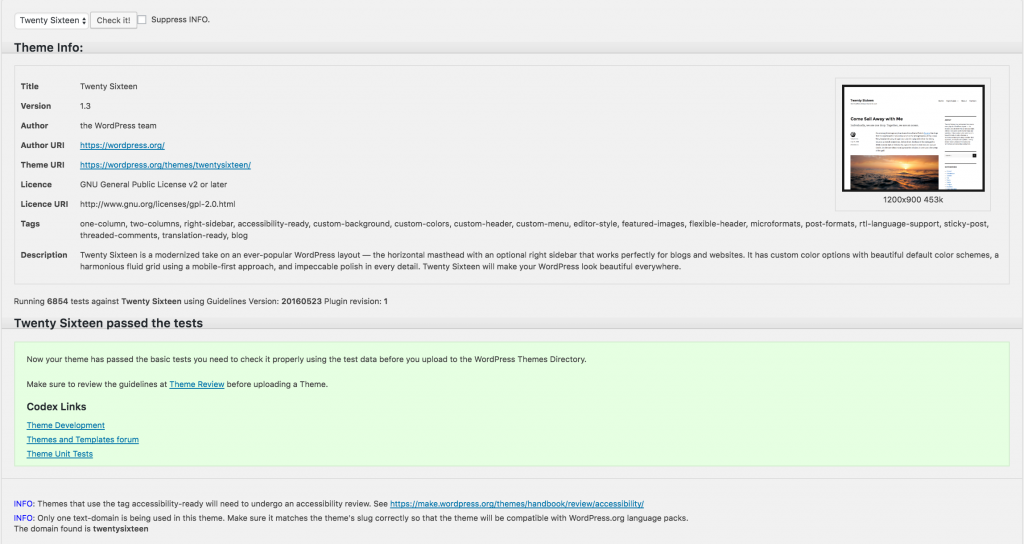
Theme Check is a must-have plugin if you are developing your own WordPress theme. This plugin tests your theme with the automated testing tools that WordPress.org uses for theme submissions. The results are displayed (see image below) and you can fix any issues highlighted here. This plugin ensures that your theme is built according to the WordPress standards.

Once you activate this theme, you will find a “Theme Check” submenu under the Appearance menu. Once you are on the Theme Check page, you can select any installed theme from the dropdown and click on the “Check it!” button to get your results. You can run Theme Check on a theme that is not activated yet. All you need is for it to be installed.
Get Theme Check Here
Plugin #4 Log Deprecated Notices
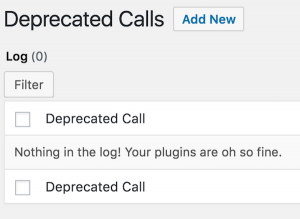
Log Deprecated Notices is a very useful plugin in identifying any deprecated files or functions in the theme or plugin files after a WordPress version upgrade. It shows you where exactly the function is being used (file name and line number) and also provides you with alternatives where applicable.

Get Log Deprecated Notices Here
Plugin #5 Theme Test Drive
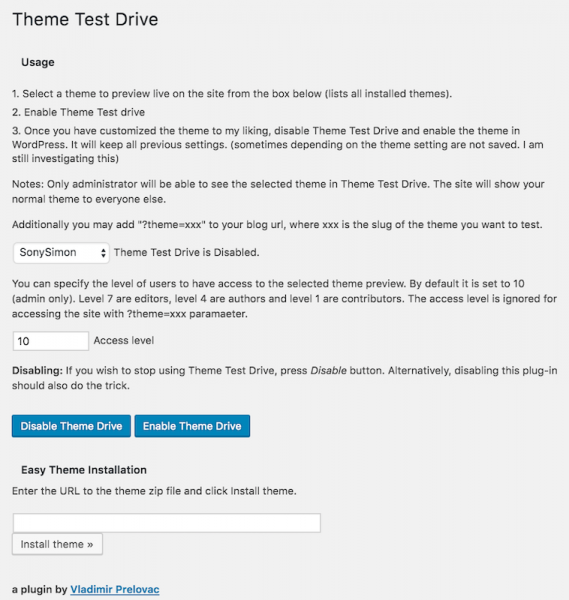
Theme Test Drive plugin allows you to test drive any theme on your blog as administrator, while the website visitors still see the default theme on the website. If you have Theme Options for the theme you are testing, even these can be amended and tested without impacting the original website.

You can enable and disable Theme Test Drive by going to the submenu under Appearance menu. You can also preview your theme with various access levels – Admin, Editor, Author or Contributor.
Get Theme Test Drive Here
BONUS – Developer Plugin
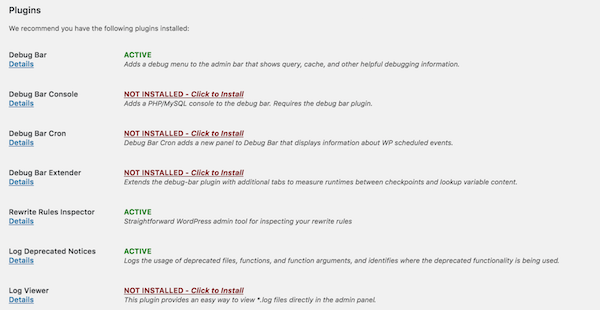
This plugin itself is called “Developer” and is a top favourite among WordPress developers. You know why? It shows you a set of useful plugins that you can install with a single click. The list includes most of the plugins I mentioned above and many more.

Get Developer Here
If you found this article useful, let me know in the comments below or on social media. If you are a WordPress Theme Developer what are your go-to plugins for development? You can read many more articles on website development and WordPress development on my website.
 Sony Simon Live. Love. Learn.
Sony Simon Live. Love. Learn.

Another good one. Thanks.